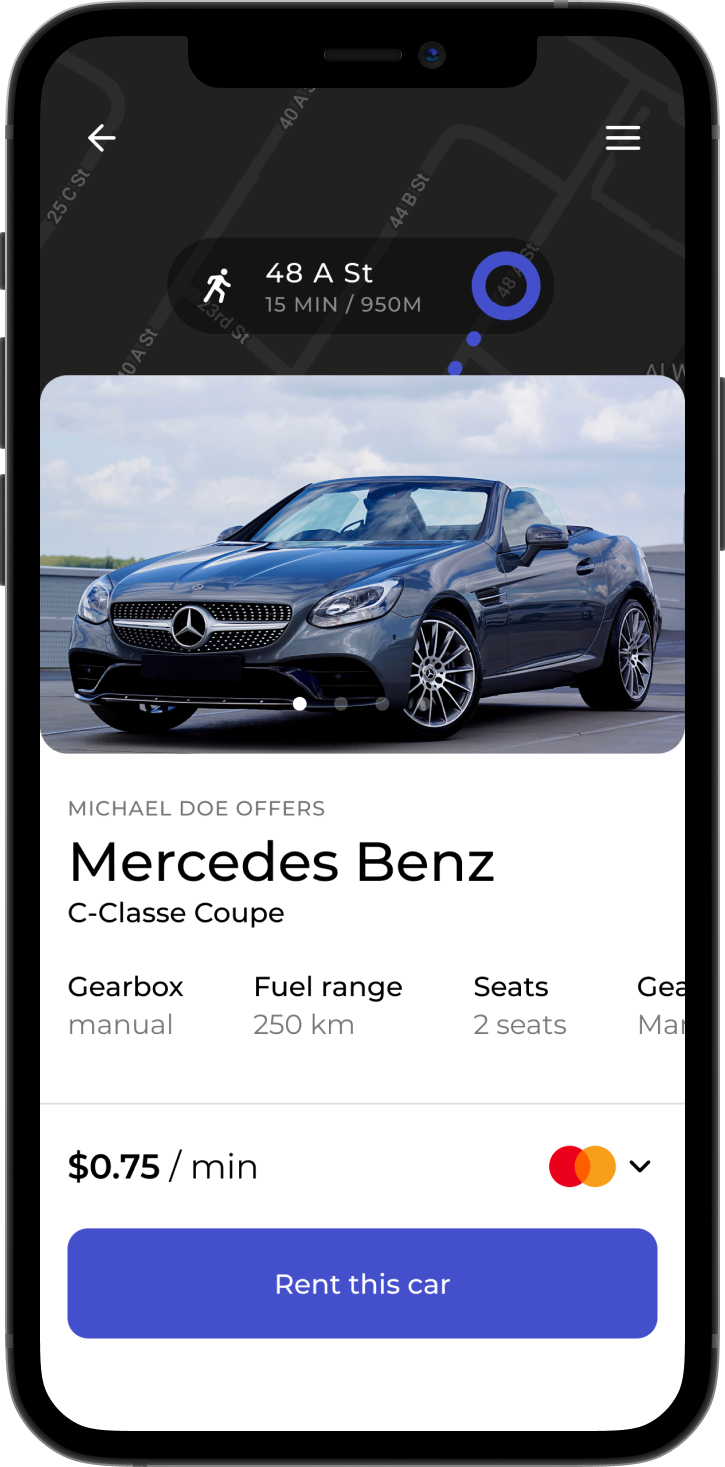
Application #1
Skip the rental counter
Discover the world’s largest car sharing marketplace.
- Lorem ipsum dolor, sit, amet consectetur adipisicing elit. Eos earum odio explicabo corrupti blanditiis laudantium architecto
- Lorem ipsum dolor, sit, amet consectetur adipisicing elit. Eos earum odio explicabo corrupti blanditiis laudantium architecto
- Lorem ipsum dolor, sit, amet consectetur adipisicing elit. Eos earum odio explicabo corrupti blanditiis laudantium architecto

<section class="overflow-hidden"
data-bottom-top="background-color: rgba(235,60,39,1)"
data-center-top="background-color: rgba(114,84,190,1)"
data-center-bottom="background-color: rgba(235,60,39,1)">
<div class="foreground">
<div class="container">
<div class="row justify-content-center justify-content-lg-end align-items-center">
<div class="col-md-10 col-lg-5 text-white">
<span class="eyebrow text-muted mb-1">Skip the rental counter</span>
<h2 class="font-weight-bold">Discover the world’s largest car sharing marketplace.</h2>
<ul class="list-group list-group-minimal">
<li class="list-group-item d-flex align-items-start">
<i class="icon-check icon-box icon-rounded fs-20 bg-white text-black mr-3"></i> Lorem ipsum dolor, sit, amet consectetur adipisicing elit. Eos earum odio explicabo corrupti blanditiis laudantium architecto
</li>
<li class="list-group-item d-flex align-items-start">
<i class="icon-check icon-box icon-rounded fs-20 bg-white text-black mr-3"></i> Lorem ipsum dolor, sit, amet consectetur adipisicing elit. Eos earum odio explicabo corrupti blanditiis laudantium architecto
</li>
<li class="list-group-item d-flex align-items-start">
<i class="icon-check icon-box icon-rounded fs-20 bg-white text-black mr-3"></i> Lorem ipsum dolor, sit, amet consectetur adipisicing elit. Eos earum odio explicabo corrupti blanditiis laudantium architecto
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="background">
<div class="container">
<div class="row justify-content-center justify-content-lg-start">
<div class="col-md-10 col-lg-5 mt-6 mt-lg-10">
<img src="assets/images/app-2.png" alt="Image"
data-bottom-top="transform: translateY(100px);"
data-top-bottom="transform: translateY(-100px);">
</div>
</div>
</div>
</div>
</section>